The growing global refugee crisis in the recent decade has reached a staggering height—in nearly 80 million displaced people, 26 million are registered refugees—and over half of the refugees are under the age of 18. The phenomenon of displaced people has existed since the dawn of human civilizations caused by wars, famines, mass migrations, pandemics, climate change, political persecutions, natural disasters, and more. In these calamities, children have been the first victims of conflict and displacement experiences. As of today, no digital platforms have been built for displaced children—the most vulnerable group who doesn’t have cell phones.
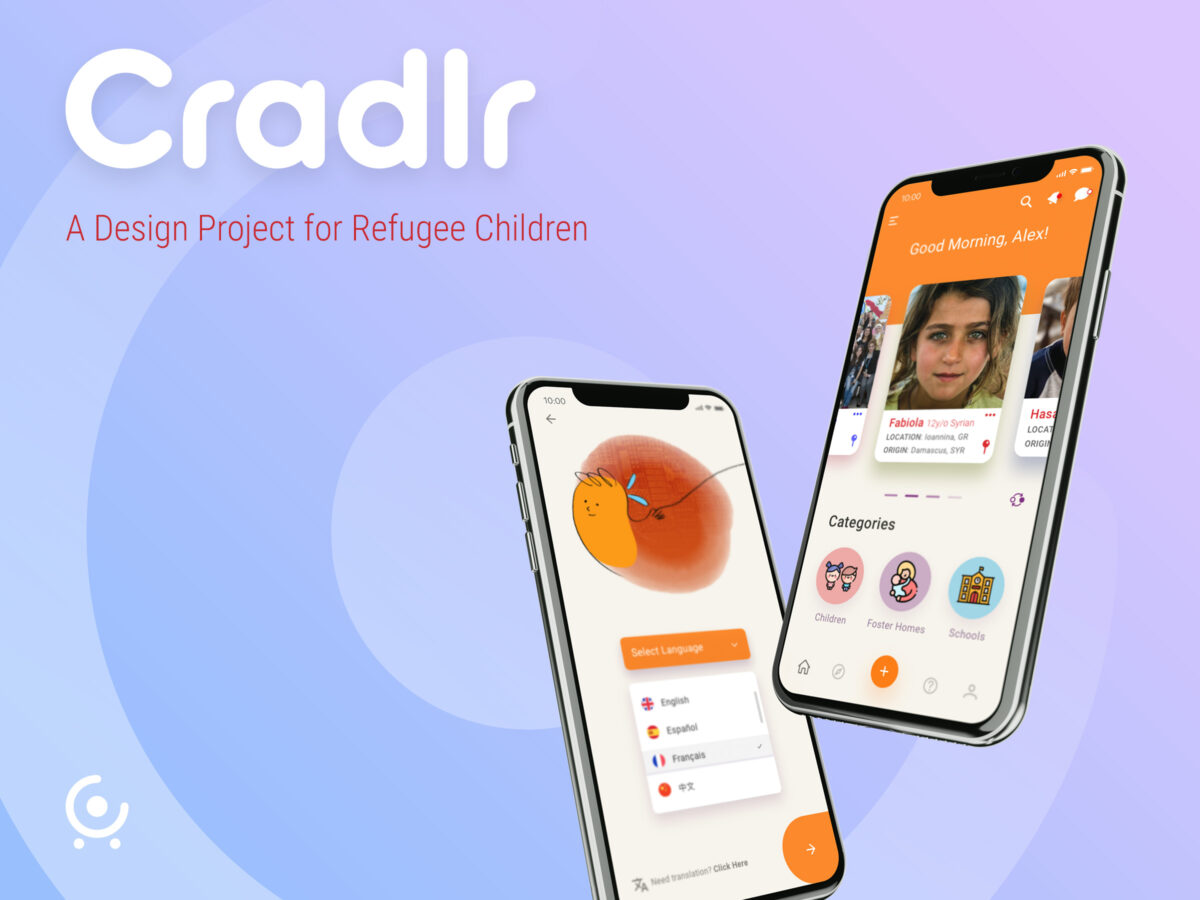
The Cradlr project was created in the hope of developing not only a digital tool but a vision for a global network that might help displaced children to overcome many adversities in life and receive more love and brighter futures. After examining historical evidence and current situations, this project goes beyond the realm of digital product design in an attempt to find a humanitarian solution for a complex social challenge. The final product embraces the connection and communication among the displaced children, their families and temporary guardians, education affiliations, international and regional organizations, as well as volunteers and donors. The stories and personal data of displaced children accumulated by adults are stored and protected by the Cradlr Network Database, which becomes a collective digital memory. Cradlr offers a blueprint whose purpose is to serve as a possible testing ground envisioning a digital network system that transcends political boundaries so that various parties can connect to rescue and nurture young lives collectively on a global scale.
* Cradlr is a United Nations Academic Impact (UNAI) project at Monmouth University.
Rationale
The seed of this project was sown two years ago when the designer started the Jiang Jian project [www.jiangjianz.com/eng]—a research and design project that sheds light upon the forgotten stories of Jiang Jian and the Mothers’ Movement in China during the Second Sino-Japanese War (1937-1945)—a major achievement of the Chinese Women’s Movement in the first half of the 20th century. Supported mainly by donations, the Mothers’ Movement rescued and educated 30,000 displaced children during the war. Based on this research, the designer learned many aspects of wartime refugees—forcibly displaced people—in China and complex stories behind the scenes. She soon started to question how other countries protected and rescued children at that time and acquired historical evidence in European countries during WWII. Through her study, some social patterns gradually unveiled, from which the inception of this project began to sprout.
Furthermore, the growing global refugee crisis has reached a staggering height in the recent decade. Lining up incidences from different regions and eras, the designer recognized ineffable human suffering repeated continuously in devastating and grotesque ways, such as mass killing, abduction, raping, child trafficking, the fact that refugee parents murdered or abandoned their children due to untamable obstacles, and so on.
Although incapable of stopping wars and adversities, the designer hopes to learn from facts and history to help displaced children today. In this digital age, many refugees have access to cell phones, so creating mobile apps to assist humanitarian work is not a novel idea. However, the project presented here goes beyond the realm of digital product design in an attempt to find a humanitarian solution for a complex social challenge by connecting various parties to rescue and nurture refugee children worldwide.
Jing Zhou is an interdisciplinary artist, designer, researcher, and Associate Professor at Monmouth University in New Jersey. She works at the intersection of visual and interaction design, interactive media, animation/video, and fine arts. Her work has been shown and collected internationally including: Triennale Design Museum, Milan; British Computer Society, London; Asian Cultural Center, Manhattan; SIGGRAPH Art Gallery; ISEA; IEEE; CAA; Les Abattoirs Museum, France; Royal Institution of Australia; Danish Poster Museum; Athens Digital Art Festival, Greece; Taksim Republic Art Gallery, Istanbul; FILE, Sao Paulo; Korea Visual Information Design Assn.; Stanford University; Yale University; public collection of the WRO Media Art Center, Poland; Waikato Museum, New Zealand; Moravian Gallery in Brno, Czech Republic; and Chinese Culture Center of San Francisco. Ms. Zhou has received many awards in the U.S. and Europe.
https://www.monmouth.edu/directory/profiles/jing-zhou
Design Incubation Communication Design Awards 2020 recipient