Matthew Flores
Graphic Design Fellow, School of Design
University of Tennessee-Knoxville
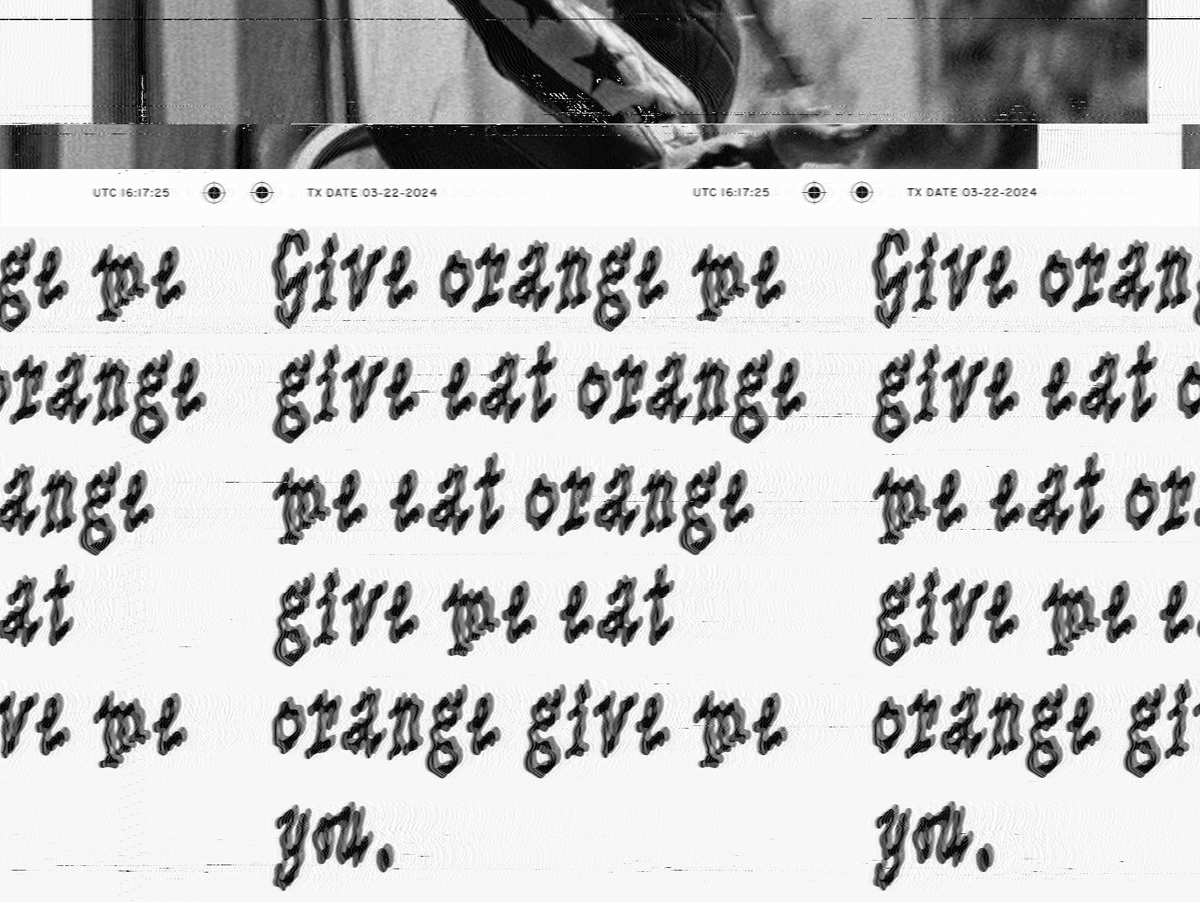
How can you use an inherently non-visual and immaterial medium to generate, communicate, and disseminate ideas visually? This presentation will explore the first phase of an experimental practice that bridges the gap between radio and design – in particular, the use of “fuzzy modes”, a term coined by Murray Greenman (call sign ZL1BPU) to describe radio formats which employ digital transmission but human-readable reception.
Humans navigate a digital world with an analog toolbox of sense and perception, a fact made complicated when most contemporary methods of communication are intended to be read, interpreted, and translated by a computer. Fuzzy modes exist in the unusual space between machine and brain, leveraging technology for transport, but relying on a human user for interpretation. In practice, I express images and text through a variety of fuzzy modes (in particular, radio facsimile, Slow Scan TV, and Hellschreiber), allowing the idiosyncrasies of each form to become manifest in the message. In this way, noise and artifact highlight the literal and conceptual distance between broadcast and reception, and the act of transmission becomes a collaborative conversation between designer, medium, and receiver.
Transmitting visual information via fuzzy radio mode is full of contradiction: it’s non-visual by nature, yet produces a very particular graphic aesthetic; it’s immaterial, yet reception is bound by a specific physical space; it’s obsolete and niche, yet it creates an opportunity to interrogate our interaction with the digital world. Because of this unique position, I propose that adopting fuzzy modes as a tool for graphic production can refocus our relationship to digital interfaces, underscoring the importance of human perception when communication is necessarily mediated through technology. By turning my design practice fuzzy, I demonstrate that these techniques are more than a dusty set of protocols for ham radio operators, and can become a distinct and compelling means of graphic experimentation and expression.
This design research is presented at Design Incubation Colloquium 10.3: Tenth Anniversary, St. John’s University (Hybrid) on Friday, June 7, 2024.