Anne Jordan
Assistant Professor
Rochester Institute of Technology
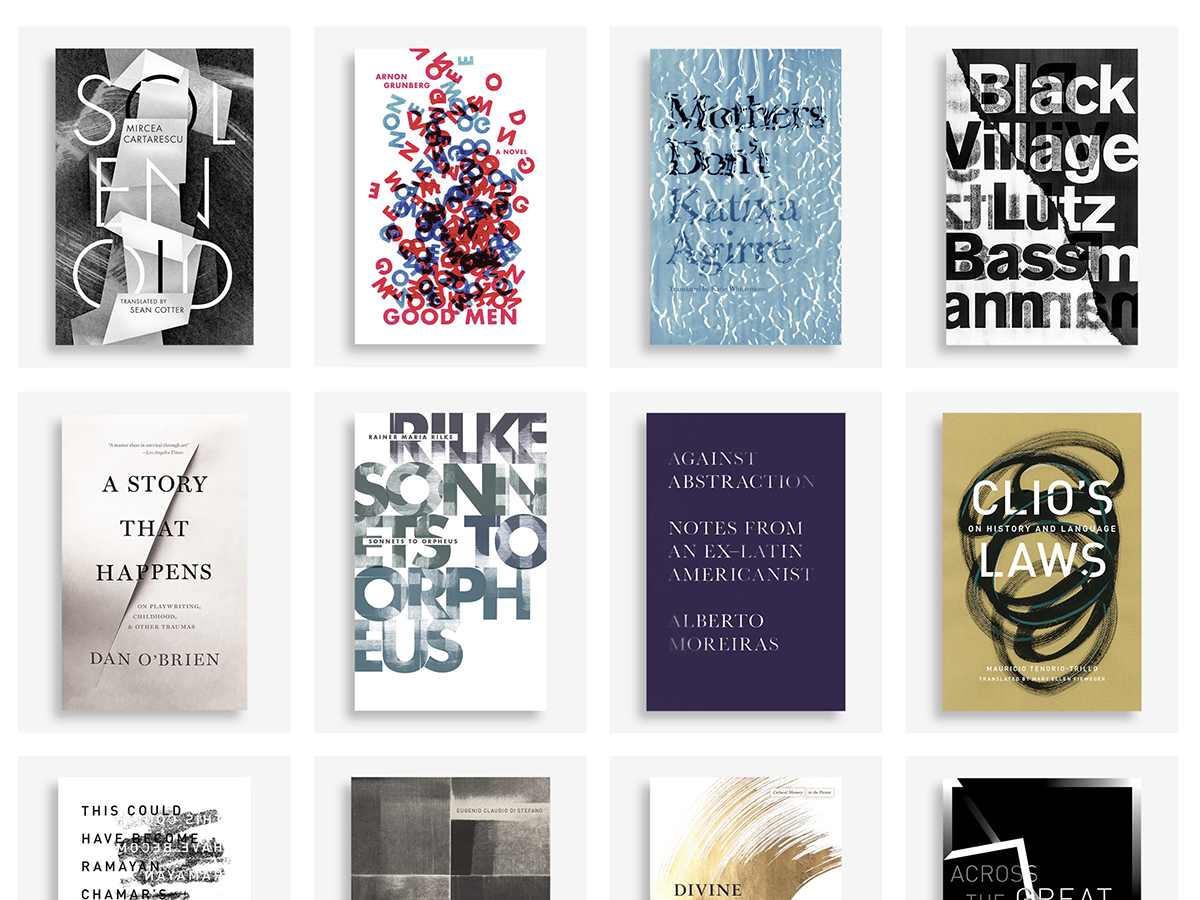
I am a book cover designer. My work consists primarily of typography as image. I aim to find that perfect point of verbal-visual connection, where what the title says and how that typography was made snap into place to reinforce each other. I do this by incorporating image-making techniques that harness the visual communication possibilities of physical materials.
Over the past fifteen years, I have developed a unique process to turn these physical materials into engaging digital images that I call “Subject, Material, Tool.” This process is a structured way to create images in which the materials used to make the images both form and inform the meaning of the typography.
“Subject, Material, Tool” is a set of limitations designers can play with in order to get the most image-making possibilities out of any given material. Essentially, it prompts designers to examine each material through three distinct lenses: as a subject, as a raw material, and as a tool. My presentation will demonstrate exactly how “Subject, Material, Tool” works via a series of applied case studies in book cover design.
I am also a design educator at the graduate level and have used “Subject, Material, Tool” as a creative prompt in the classroom with great success. My students have benefited from learning “Subject, Material, Tool” because it provides them with a concrete strategy for coming up with ideas and creating images, significantly improving their creativity in the image-making process. I will share several examples of student work as evidence of such.
Image-making, the verbal-visual connection, and type as image are topics that have been well researched by colleagues such as Nancy Skolos and Thomas Wedell, Cassie Hester, Annabelle Gould, Renee Seward, Keetra Dean Dixon, and others. This is for good reason, because finding an ideal verbal-visual connection is one of the biggest challenges designers face. “Subject, Material, Tool” fits into this area of research, but is different from existing research. “Subject, Material, Tool” is a new take on the image-making process, offering a unique structure and point of view, therefore adding valuable scholarship to this important area of research.
This presentation will be directed at design educators looking for ideas about teaching process in their classrooms. “Subject, Material, Tool” is specific enough to be helpful, but open enough that it can be broadly used across many areas of art and design.
This design research was presented at Design Incubation Colloquium 9.1: Kent State University on Saturday, October 15, 2022.