Brian James
Assistant Professor
St John’s University
Teaching computer coding to students of design presents a unique context, with its own set of challenges. Design students may lack deep intrinsic motivation toward the subject, perceiving code-related classes as unwelcome, stress-inducing requirements in the curriculum. Additionally, they may be intimidated not only by the task of coding in general, but also by the complexity of the software development kits used by more experienced coders. Finally, the time and cognitive load required to code even a small interactive project can be daunting even to the most motivated learner.
Design students do, however, bring unique strengths to the table. Designers are often highly motivated to learn tools that help them make tangible creative pieces. They typically bring skills such as illustration, photography, and project management to their work. And design students who have internalized the lessons of working with grids, character styles, and similar visual systems are primed to work with analogous systems in a coding context.
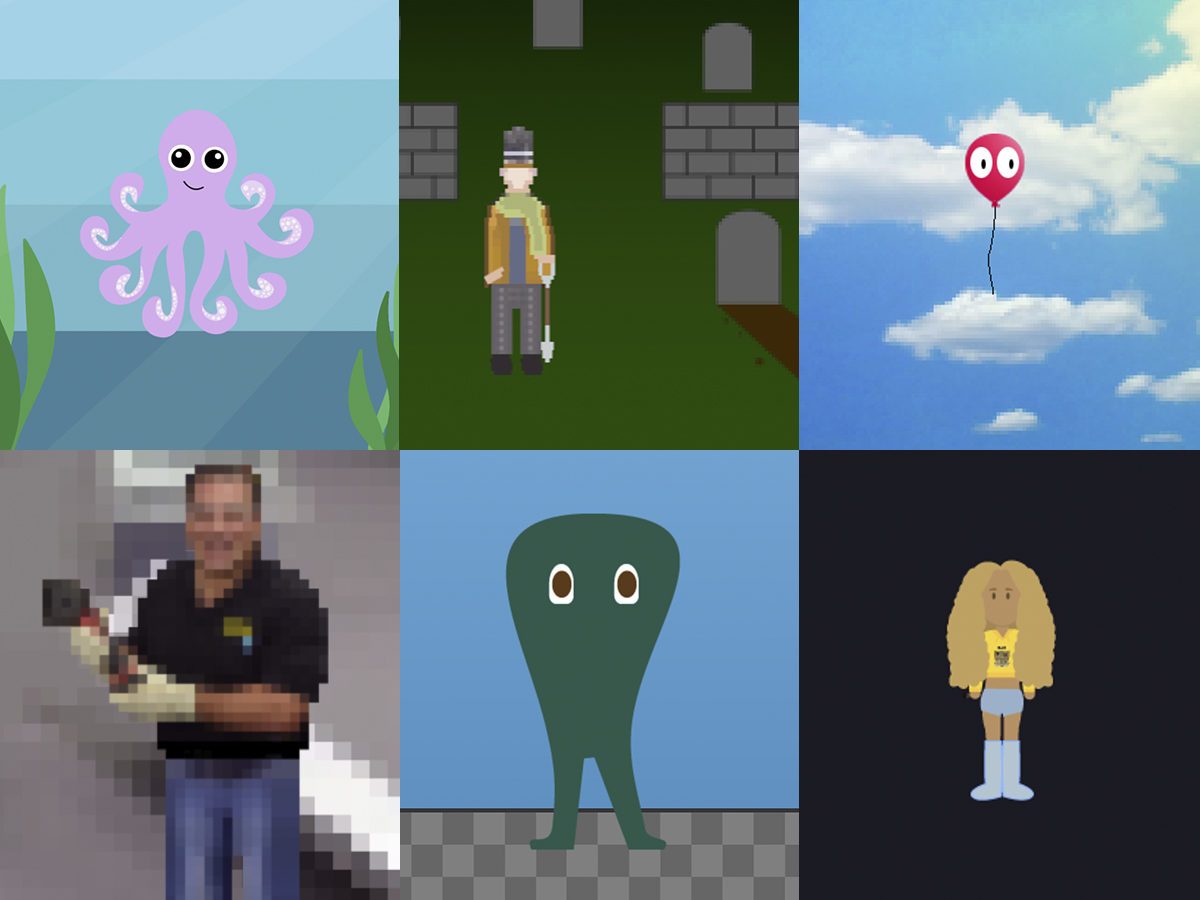
The Mini UnGame ENgine (MUGEN) is an attempt to bridge these challenges and opportunities by presenting design students with a simple, pedagogically oriented JavaScript library, developed by the author, that allows them to rapidly develop a small game-like interactive experience with a minimal amount of code. MUGEN offers teachers a flexible tool that can support an instructional approach focused on visual design, or an approach focused more on coding, or on an approach that balances the two.
This presentation will describe MUGEN’s aims and current state of development, share tentative results of its first deployment in a design classroom, and consider possibilities for future development and applications of this pedagogical work-in-progress.
This research was presented at the Design Incubation Colloquium 5.3: Merrimack College on March 30, 2019.